If you're a designer new to the HashiCorp Design System or are looking to get up to speed on the strategy, design language, and best practices used in our libraries, this getting started guide should be your first stop. We'll walk through:
- enabling relevant Figma libraries
- how to use them in the context of a project
- the design language at the core of the the system
- and best practices when working in Figma and using the HashiCorp Design System components and styles.
This guide contrasts getting started for engineers, but understanding the core concepts of each will aid in communicating your designs and understanding the implementation methods in code.
Figma libraries
We publish and maintain a set of core Figma libraries for use by any product team within HashiCorp. These libraries are only available for internal consumption.
- Product Components: the set of components published in the HashiCorp Design System
- Product Foundations: core styles including typography, color, and elevation that are consumed by HashiCorp Design System components for reuse in your projects
- Icons: core icon set for reuse in your projects
All of these libraries are published under the HDS Design System UI Kit team for use in HashiCorp product design. We do not currently support marketing design efforts directly, but occasionally play a consulting role in component and pattern design.
For a more detailed guide to using our Figma libraries, view the setup guide.
Recommended plugins
Plugins can be used to extend Figma's native functionality and make life a little easier by simplifying repetitive tasks. Here is a small curation of the plugins that our team members like to use:
- Lorem Ipsum: generate varying lengths of placeholder "lorem ipsum" content in a text layer.
- Stark: a toolkit for measuring accessibility criteria in your designs.
- Super Tidy: bulk rename, reorder, and reorganize layers, frames, and other elements within Figma.
- Flyover: showcase your designs with smooth animations in a presentation-like format.
The Figma community contains many other useful resources for documenting your designs, wireframing, and collaborating with your team.

Something here about the design language
Enabling libraries in your project
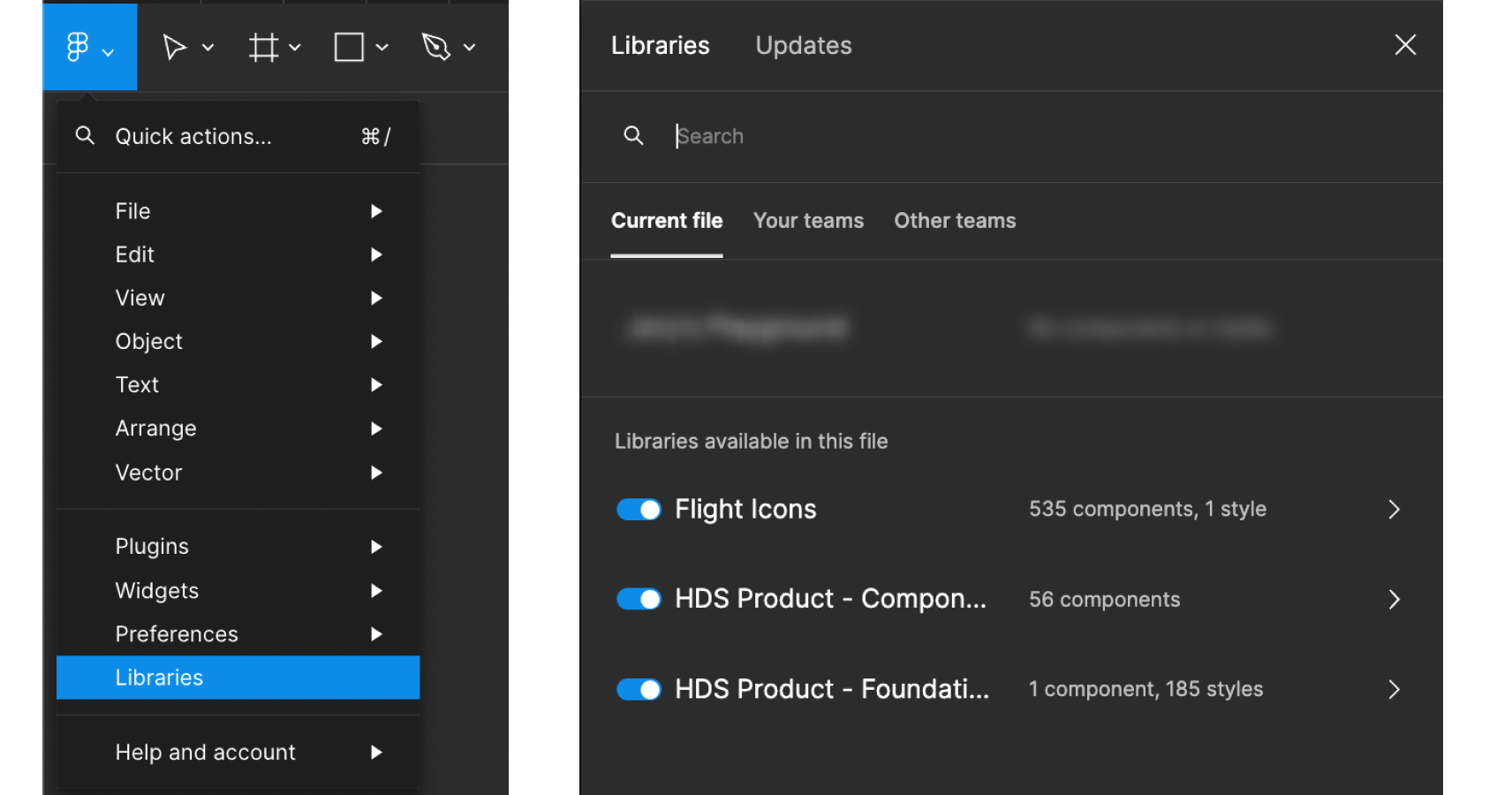
To start using HashiCorp Design System libraries in your Figma project, open the library selection dialog from the Figma icon menu in the top left. This menu lists all available libraries within your Figma organization; enable relevant libraries by toggling them on.

Once a library has been enabled in your project you'll have access to it's components from the assets panel or via the resources panel with the hotkey shift + i.
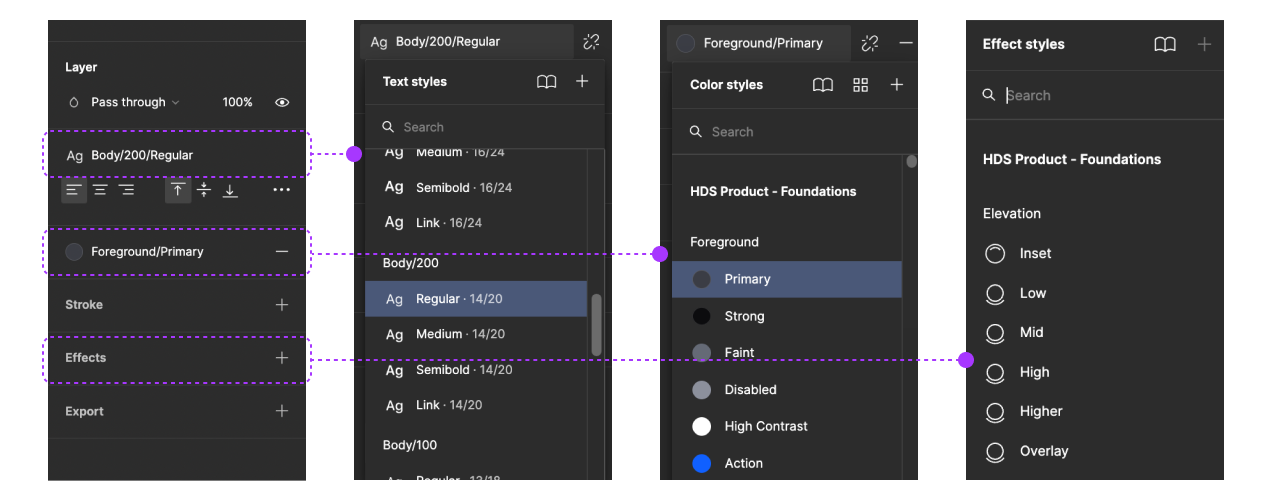
Styles published by a library are available in the layer styles panel on the right side of the application window.

Inserting components into your project
Official Figma component documentation
From the assets panel
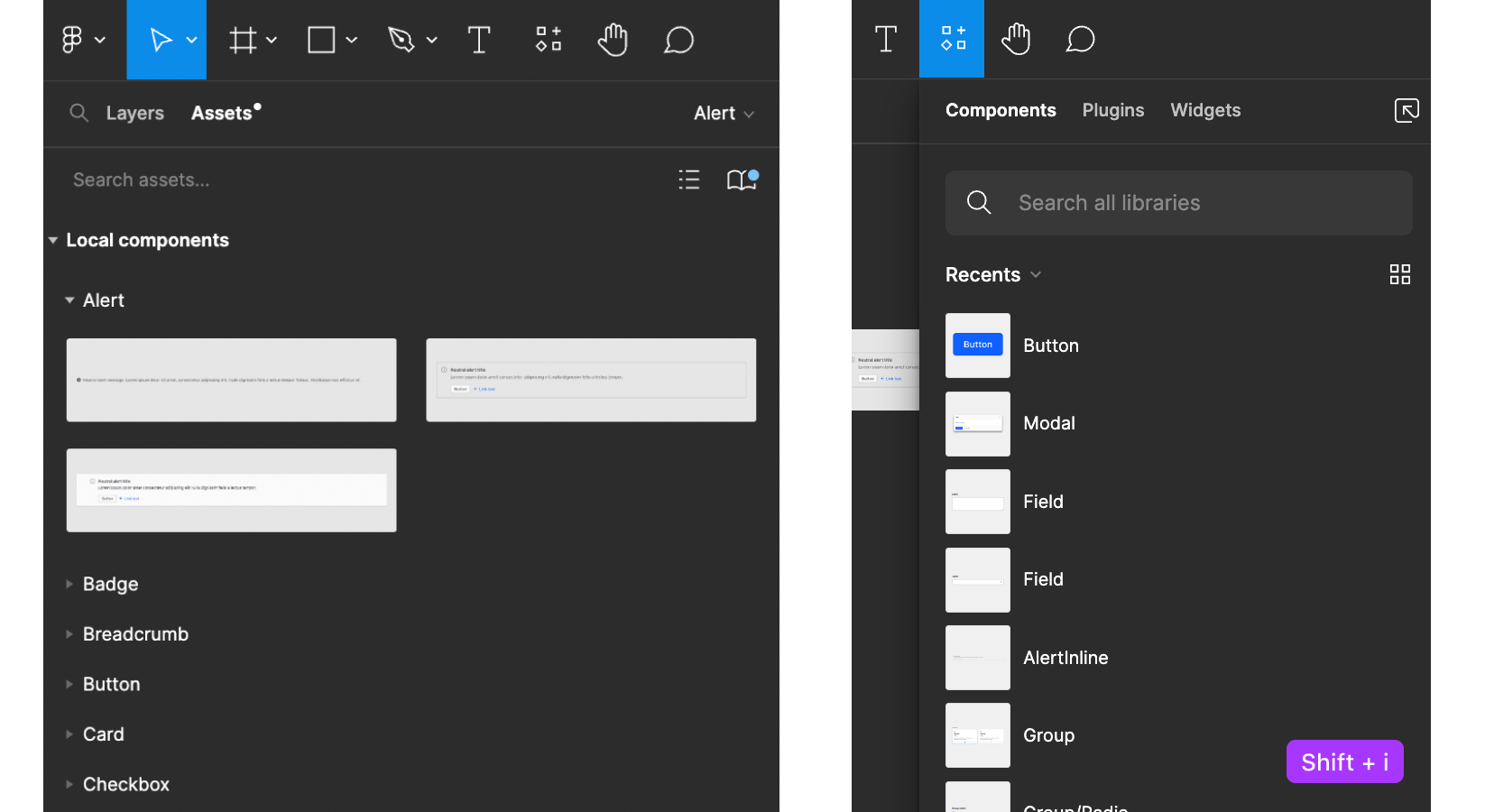
Access library components via Figma's assets panel. Select the name or expand the category of the component you would like to use and click or drag it into your project. Alternatively, you can use the search bar at the top of the panel, which returns results based on the component's name, category, and description.
The shortcut shift + i opens the resources panel which exposes a list of recently used components, plugins, and widgets you have enabled in your project.

Copy from the stickersheet
If you prefer to select a component visually, the Product Components library has a stickersheet for each component displaying the different variants and properties available. Copying the component variant from the stickersheet and pasting into your project will maintain the link to the main component in the library, which means it will receive updates as they become available.

Using library styles
Official Figma style documentation
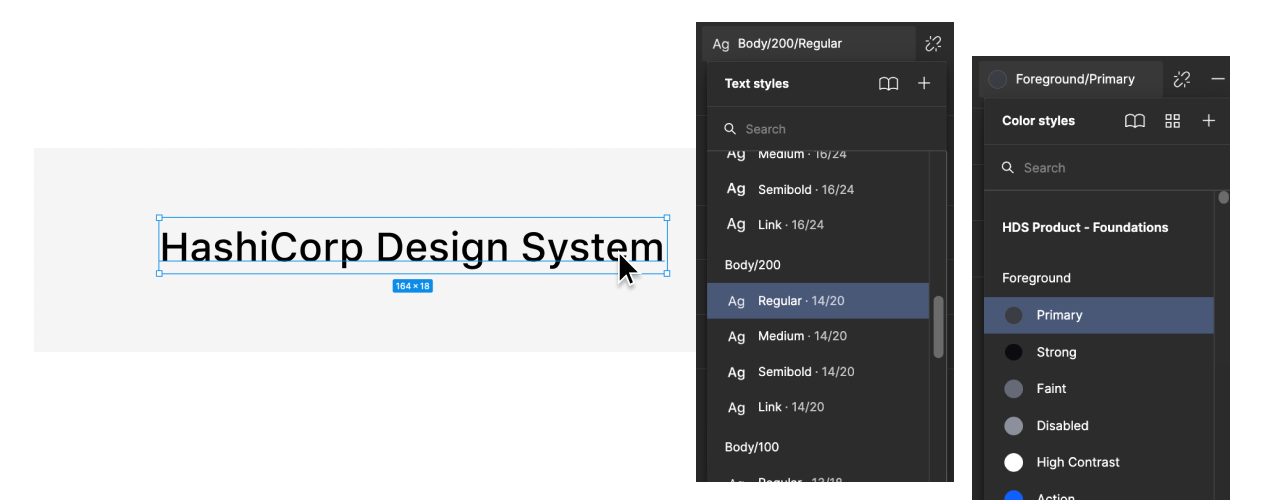
Figma styles allow consistent application of color (as a fill or stroke), typography, and effects within your project, and are published in the Product Foundations library. Styles can be added to a text layer, shape, or frame from the layer styles panel by hovering and clicking the four-dot icon next to each style property (either text, color, stroke, or effect).

Support
If you have any questions or need assistance using the HashiCorp Design System libraries, don't hesitate to reach out for support.
Figma is an incredibly versatile tool, but this versatility can sometimes backfire leading to disorganization, inconsistency, and difficulty in handoffs and collaboration. Use these best practices to better organize your designs and use the components and styles provided by the HashiCorp Design System effectively.
Note: Much of this already exists from Design Ops, waiting to collaborate with them on the content.
File hygiene
- Use a cover photo
- Differentiate between delivered work, and work in progress
Naming conventions
Naming things is hard, and while naming components and elements within a design system is often different from naming elements further down the UX funnel, the same best practices can be applied.
Teams, projects, files, and pages
- Figma teams should match the product name or where the team sits in the larger corporate organizational structure (i.e. Waypoint, or HCP Waypoint).
- Projects, since they act as a sort of folder structure within Figma, should be named in an organizational/directory manner. For example: "Work in progress", "Delivered", "Library" (for local components and patterns).
- File names should match the epic or project name used in Jira, or as specific sub-categories within a local library or template.
- Pages should be named after specific flows or features, as core deliverables, or as specific components or patterns.
Components, variants, and styles
Component availability
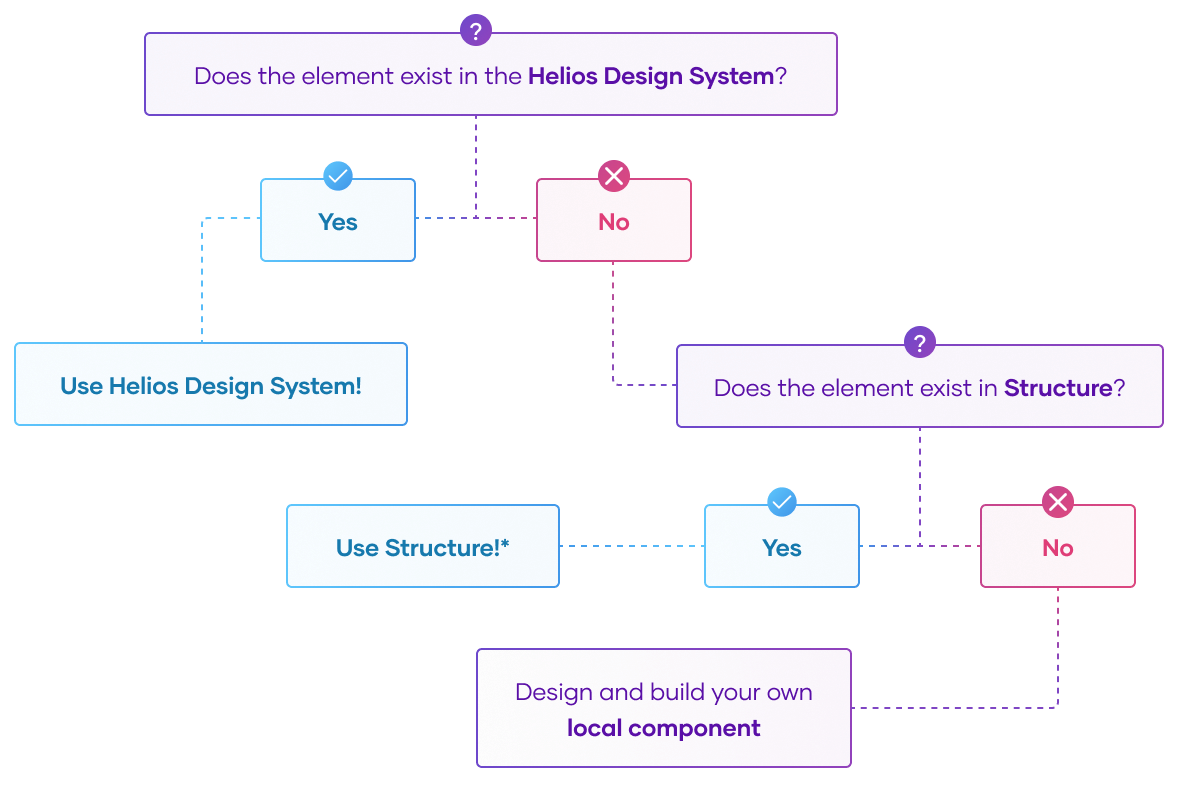
We are in the process of sunsetting Structure. As we work to achieve parity between Structure and the HashiCorp Design System, use this decision tree to understand how to move forward within your project:

Does the element (or a comparible alternative) exist in the HashiCorp Design System?
If so, great! Using this element ensures it will be supported in future versions of the HashiCorp Design System and that it shares a common visual language with the rest of the elements.
If no, does the element (or a comparible alternative) exist in Structure?
If yes, use this component with the understanding that:
- Structure will be deprecated/sunsetted in the future
- Not all Figma components are built in code
- There is no longer a support structure in place if errors/bugs arise
If no, or having future support is a must: design and build your own local element using HashiCorp Design System Foundations (color, typography, elevation, etc) as a starting point.
Local components
Functions and experiences that are unique to your product should be designed and built locally, extending Helios components and foundations.

Patterns and guidance around combining and extending Helios components are not currently supported, but are on our roadmap
Component instances & detaching
A component inserted from a library into a project is referred to as an instance. Instances maintain a link to the main component in the library, which has significant benefits for deploying components and iterating quickly.
Our Figma components are coupled closely with their code counterparts to maintain consistency in the API and design language. In most scenarios, we don't recommend detaching a component or foundation from the library. If you find that a component doesn't meet your needs, reach out to us for support or submit a request for a new component, foundation, or feature.
Why to avoid detaching components
When you detach a component, that component will no longer receive updates when new features or changes are published in the library. This can cause Figma projects and production applications to drift out of sync quickly. This can introduce tech debt and complex updates in the future. It can be avoided by working closely with the design system team and learning how to extend components as necessary.